【2023年版】傾向と対策 Core Web Vitals(コアウェブバイタル)攻略のポイント

目次
1.【LCP】 Largest contentful paint・最大画像の描画
最大のコンテンツフル ペイント (LCP)
LCP が遅くなる原因は何ですか?
LCP の問題を調査する方法
LCPを改善する方法
パフォーマンス改善における推奨事項
2.【INP】ーInteraction to Next Page・開始前に、修正しましょう!対策方法
FIDが終わり、INPが始まる
FIDとINPの違いはなにか?
INP を計測する方法
INPの改善方法
EC事業者はいつまでに対策すべきか?
3.【FID】First Input Delay・最初の入力遅延
最初の入力遅延 (FID)
FID が遅くなる原因は何ですか?
FID 問題を調査する方法
FIDを改善する方法
合計ブロッキング時間 (TBT)
TBT の問題を調査する方法
TBTを改善する方法
4.【CLS】累積レイアウト シフト
累積レイアウト シフト (CLS)
CLSを悪化させる原因は何ですか?
CLS の問題を調査する方法
CLSを改善する方法
コアウェブバイタルとは何ですか?
Core Web Vitalsは、2020 年初頭に、発表された Google の取り組みです。ユーザー エクスペリエンスの観点から、パフォーマンスを測定することに重点を置いています。Core Web Vitals は、 ページの読み込み、インタラクティブ性、および視覚的な安定性を測定することを目的にしていて、それぞれLCP(最大画像の描画)FID(最初の入力遅延)、およびCLS(累積レイアウト シフト)の 3 つの指標のセットです。
- 最大コンテンツフル ペイント (LCP) – ページ上の最大の画像要素がレンダリングされるとき。LCP は、シンセティックと、リアル ユーザー モニタリング (RUM) の両方で測定できます。
- 最初の入力遅延 (FID) – ページがユーザーの操作にどれだけ早く反応するか。入力遅延は、ブラウザのメインスレッドがビジー状態でユーザーに応答できない場合に発生します。一般に、大きな JavaScript ファイルの解析と実行で、ブラウザが忙しいことが原因です。FID は実際のユーザー インタラクションを計測するため、RUM ツールでのみ測定できますが、有料ツールのため、ほとんどのユーザーは測る術がありません。そのため代替として次のTBTを使います。
- 総ブロック時間 (TBT) – ページの応答性。TBTは Web Vital ですが、 Core Web Vital ではありません。これは FID の代替指標です。TBT は、メインスレッドが入力の応答性を妨げるほど長時間ブロックされた場合の、First Contentful Paint (FCP) と Time to Interactive (TTI) の間の合計時間を測定します。TBT はシンセティックで計測されます。
- Cumulative Layout Shift (CLS) – ページの視覚的な安定度を表します。CLS は、ページのビジュアル コンテンツがビューポート内でどの程度移動するかを、ビジュアル要素がシフトした距離と組み合わせて考慮する数式ベースの指標です。人間に優しい定義として、CLS は、ページが閲覧者に不安定で不快なエクスペリエンスを提供する可能性を理解するのに役立ちます。CLS はシンセティックおよび RUM を使用して測定できます。
Core Web Vitals と Web Vitals を区別する必要があります。Core Web Vitals は、ユーザー エクスペリエンスの指標に焦点を当てています。この3つの指標は Web Vitalsのサブセットであり、特定のパフォーマンスの問題を診断するための指標です。

詳細: Core Web Vitals のビジネスへの影響を示すケーススタディ(英語版)
1.【LCP】Largest contentful paint・最大画像の描画
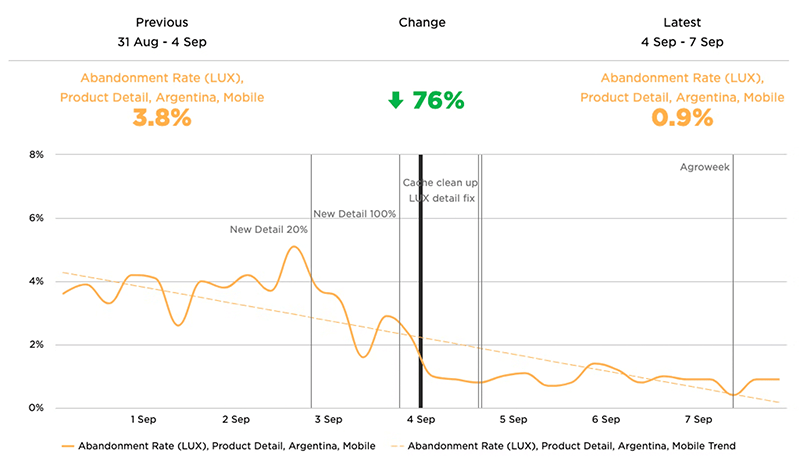
Cumulative Layout Shift (CLS) 指標は、どの要素が、いつ、どれだけページ内を移動したかを表します。SpeedCurveには、CLSスコアのデバッグに役立つ視覚化機能があります。これは各レイアウトのシフトと、各シフトが最終的なCLSにどのように加算されるかを示します。
続きはこちら
2.【INP】ーInteraction to Next Page・開始前に、修正しましょう!対策方法
2021年6月に開始されたコアウェブバイタルですが、今やWebマーケッターの方々にも浸透してきました。表示スピードがUXの一つとして注目されてきたわけです。そのコアウェブバイタルの1つの指標が変更修正されます。2024年3月には、FIDがINP(Interaction to Next Page)に置き換わるというのです。
続きはこちら
3.【FID】First Input Delay・最初の入力遅延
FIDは、ページがユーザー操作にどれだけ早く応答するかを計測します。FID の目的は、JavaScript がページ エクスペリエンスに与える影響を見極めることだと言っても過言ではありません。FID は実際のユーザー インタラクションを測るため、RUM ツールでのみ計測できます。
続きはこちら
4.【CLS】累積レイアウト シフト
CLS(Comulative Layout shift・累積レイアウトシフト)は、ページの視覚的な安定性を計測します。人間に優しkとは、CLS は、ページが閲覧者に不安定で不快なエクスペリエンスを提供する可能性を理解するのに役立つということです。
ページのビジュアル コンテンツがビューポート内でどれだけ移動するかを、それらのビジュアル要素が移動した距離と組み合わせて考慮する数式ベースの指標です。CLS は合成と RUM の両方で計測できます。
続きはこちら
2024年3月に、FIDはINP(Interaction to Next Page)に置き換わります。
ただいま準備していますので、少々お待ちください。
