【事例・Agrofy社】Core Web Vitalsの改善し、離脱率76%減少、エンゲージメントは大幅に向上
Agrofyはどのようにコアウェブバイタルを改善し、ビジネス指標を改善したか?
多くのトラフィックの流出とユーザーエクスペリエンスの低下がありました。
主要な指標の改善に焦点を当てることで、UXに反映する優れたパフォーマンスを実現しました。


Agrofy Marketは、ラテンアメリカのアグリビジネス市場向けのオンラインマーケットプレイスであり、農機具、車両、農地、工具、設備、保険、その他の金融サービスの買い手と売り手をマッチングしています。
これらの最適化がどのように影響したか
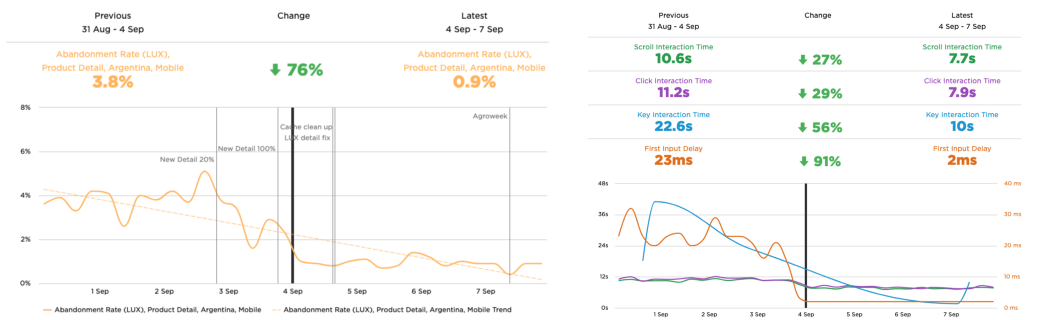
パフォーマンス向上の効果はユーザー行動に直接反映され、離脱率が76%減少し、エンゲージメントが大幅に向上しました。


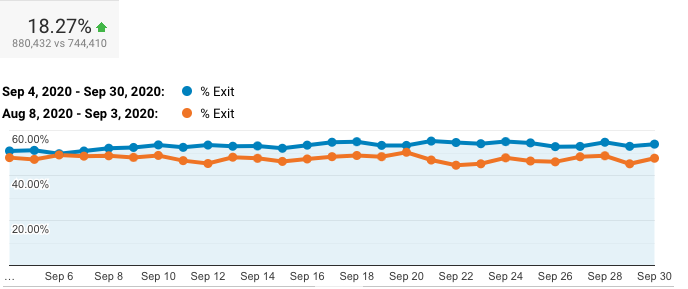
このページでは離脱の割合が18%減少しています。
このような改善を実現するために、テクノロジーの変更と基本的な最適化の積み重ねから始めました。
- フロントエンドアーキテクチャをAngularJS(非推奨)からReactソリューションに移行しました。
- Intersection Observersを使用して、すべての非表示要素に対してレイジーロードを実装しました。
- Webp画像をトリミングする機能を持つCDNを使用し、静的リソース配信を最適化しました。
- 非表示画像の遅延読み込み。
- 重要なコンテンツを解決するためにSSR戦略(スーパーソルジャー=トップチームの結成)を採用しました。
- ハンドシェイク時間を最小限に抑えるために、重要なリソースにプリロードとプリコネクトを追加しました。
これらの最適化により平均的な結果が得られたため、次のステップとしてCore Web Vitalsに焦点を当て、75パーセンタイルのエクスペリエンスの向上を行う準備が整えました。
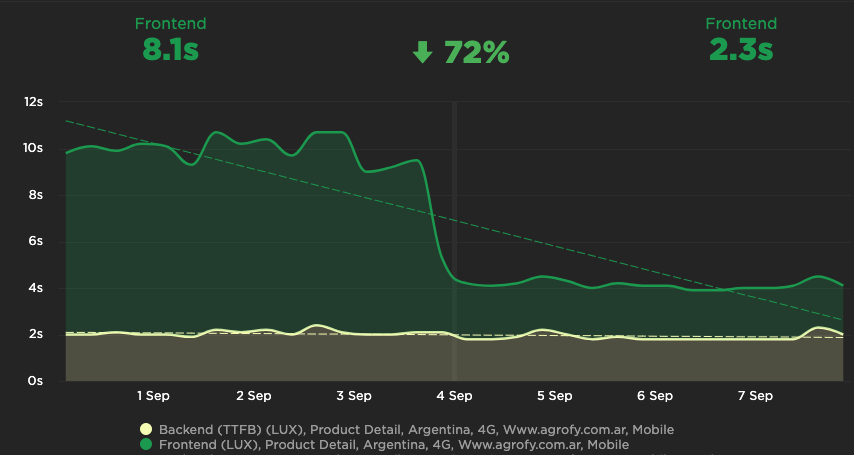
FCPはどのように改善されたのか
FCP はCore Web Vitalsではありませんが、最初のコンテンツ・スタックを表し、残りのすべての主要なメトリクスを伝達します。
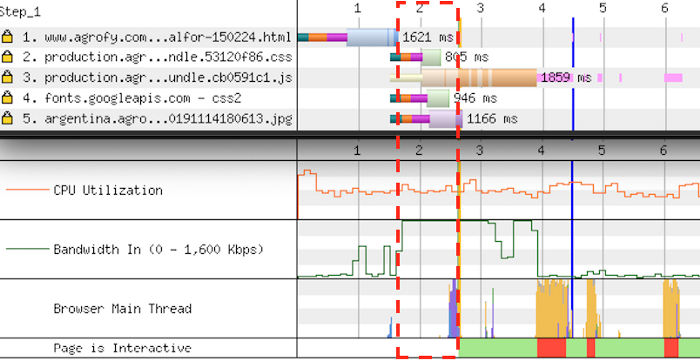
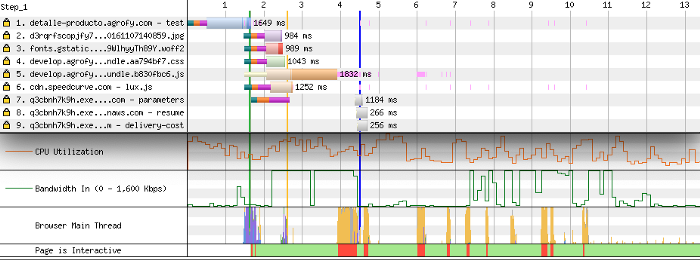
Lighthouse監査、WebPageTestウォーターフォール、およびDevToolsタイムラインを分析して、2つの大きな改善点が見つかりました。
- 最初に、レンダリングブロックリソースを特定して削除しました。

メインのスタイルシートがレンダリングをブロックしていました。スクロールせずに見える範囲にアイテムスタイルが表示されますが、ハンドシェイクとダウンロード時間は回避できます。
重要なスタイルを識別し、新しいアセットを追加する代わりに、それらのCSSルールをHEADに埋め込んだスタイルタグを追加しました。
重要なCSSを抽出する方法はいくつかあります。良い選択肢はAddy Osmaniが共有しているソリューションです。
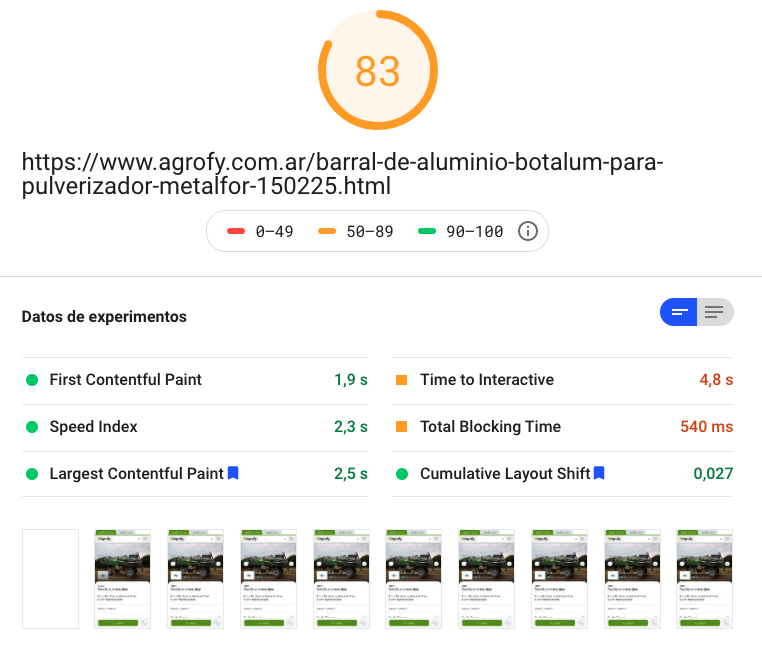
このアクションにより、ファーストバイトからFCPまでの時間が約1秒短縮されます。

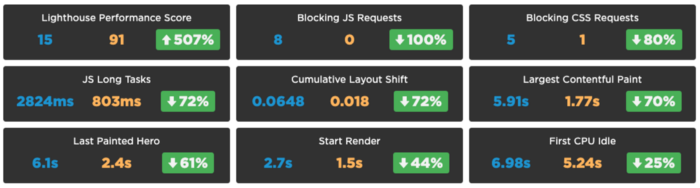
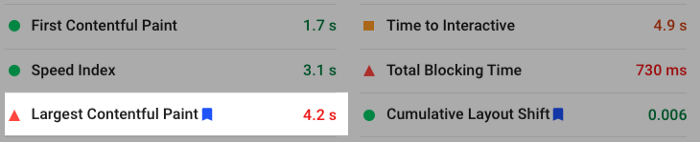
LCPはどのように改善されたのか
最大のLCP(Largest Contentful Paint)は、ユーザーにとって視覚的な影響が最も大きい要素であるため、ページ全体の読み込みの感覚に最も貢献する要素です。
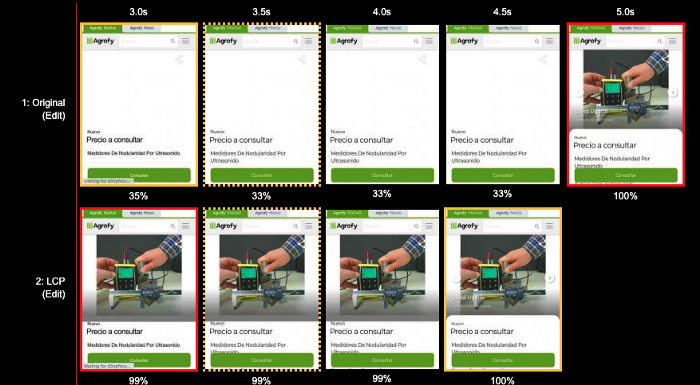
この時点で、コンテンツの配信、重要なスタイルの解像度を最適化し、画像の形式とサイズを改善することもできましたが、それでも、ユーザーがメイン画像を見るまでにはかなりの時間がかかりました。

これは、そのリソースの呼び出しがクライアント側のハイドレーションコンポーネントに依存するためです。これは、カルーセルを解決して画像化する必要があるため、レンダリングに多くの時間がかかります。
これを解決するために、最初の画像をJSのループから分離し、ドキュメントに直接<img>タグを追加して、大きな遅延を発生させることなくサーバー側で解決できるようにしました。
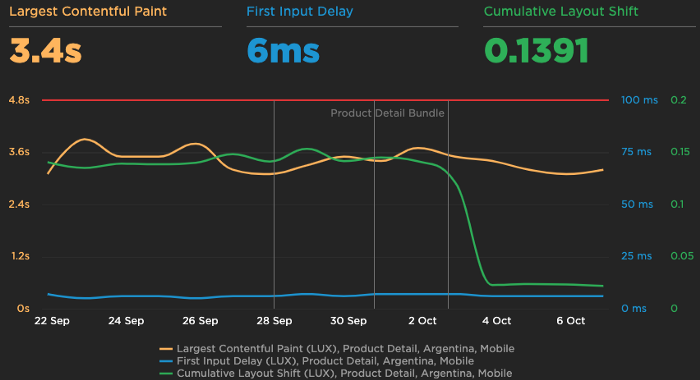
この変更は、LCPで最大2.5秒の改善と、同程度の値でのSpeedIndexの減少を示しています。

CLSはどのように改善されたのか
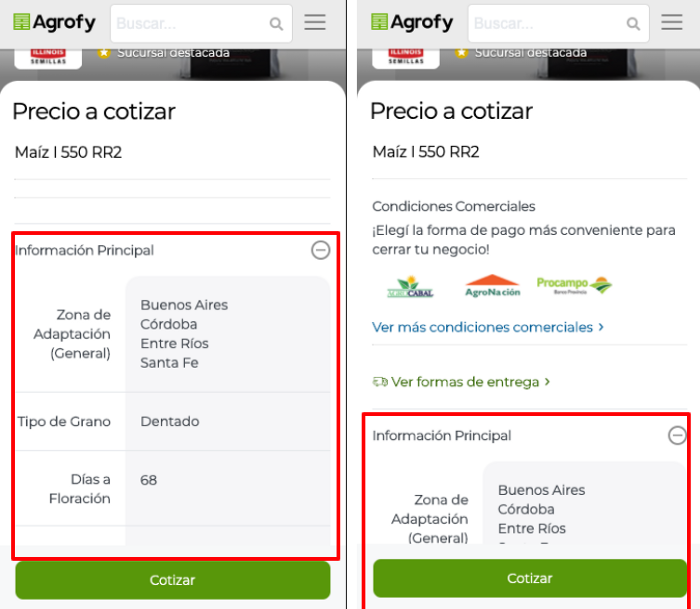
CLSを高める要素を特定することは、本来はとても簡単な作業ですが、外部サービスに依存する動的なコンテンツやスペースが多数あるアプリケーションでは、複雑な作業になる可能性があります。
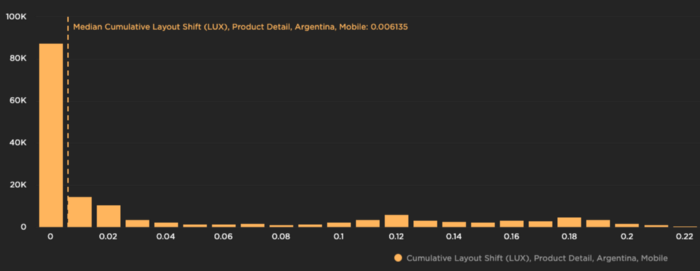
Real User Monitoring(RUM)は、ユーザーが多くのレイアウトシフトを認識しているケースを特定するのに役立ちます。 SpeedCurveのRUM追跡ツールのおかげで、これらのケースを見つけることができました。

中央値のエクスペリエンスは良好でしたが、75パーセンタイルのユーザーセットは、特定の製品の数で多くのレイアウトシフトがおこっていました。

不足しているデータをサーバー側のレンダリングに追加し、メインスレッドから未使用のリソースを削除することで、そのユーザーグループのエクスペリエンスを向上させることができました。

これで、ユーザーが優れたパフォーマンス体験を得ていることを確認できます。

これは非常に複雑な作業であり、時間と労力を要したため、リグレッションを回避するために、LUX、Search Console、Lighthouseなどのツールを使ってリアルタイムでモニタリングしています。
Lisandro Videla、Mauro Spoto、Guillermo Raies、およびこのプロジェクトをサポートしてくれたすべてのAgrofyのITチームに感謝します。

※この記事は”https://mollar-luciano.medium.com/how-agrofy-optimised-core-web-vitals-and-improved-business-metrics-2f73311bca” の英文情報を元に、内容を分かりやすく編集、翻訳した記事です。

