【事例・ALDO社】レンダリングが速いユーザーは平均より75%増え、低速より327%以上の収益となった
※ALDOグループ(靴とアクセサリーの世界的なチェーンを所有および運営しているカナダの民間企業、ECサイトを運営)の事例をご紹介いたします
今回の記事では、パフォーマンス改善に時間をかけずにWebパフォーマンスの収益への影響を測定するためにALDOグループ(ALDO、Call It Spring、GLOBO)が何をしたかについて説明します。
パフォーマンスはあいまいな境界をもちながら連続している現象であることを強調しておきます。
そして、レンダリングパフォーマンスがLighthouseのページロードメトリクス(注1)のどれよりも(大差で!)重要であることを示します。
(注1)少なくともトランザクションSPA(シングルページアプリケーション)の場合
私たちが知っている事
こういうナレッジはたくさん見てきたことでしょう。
- 100ミリ秒の改善ごとに、ウォルマートは最大1%の増分収益をもたらします
- Cloudflareのレポートによると、ロード時間を5.7秒から2.4秒にするとコンバージョン率が3倍になる
- アカマイのレポートによると、ウェブページの読み込み時間が2秒遅れると、直帰率が103%増加する
まだまだありますが、要は「高速=¥(ビジネス価値)」ということです。
私たちが知らないこと
一つには、すべてのビジネスが同じではないこと。ALDOグループ(ALDO、Call It Spring、GLOBO)は、SPA(シングルページアプリケーション)を利用してeコマースストアを運営しています。
40分のショッピングセッションに相当するページが1つしか読み込まれない場合、ページの読み込み時間にこだわる必要がありますか?
それは真実か?
先ほど述べたとおり、パフォーマンスはあいまいな境界をもちながら連続している現象ではありますが、データに裏付けられた答えは1日で出てきます。
ユーザーの中には、すでに遅さを経験をしている人もいれば、速さを経験をしている人もいます(Appleがバッテリーの寿命が尽きると、iPhoneをスロットリング(処理速度の抑制)していることを考えてみてください)。これは、経験レベル別にユーザーを分類して、コンバージョン率の影響を観察することができることを意味します。
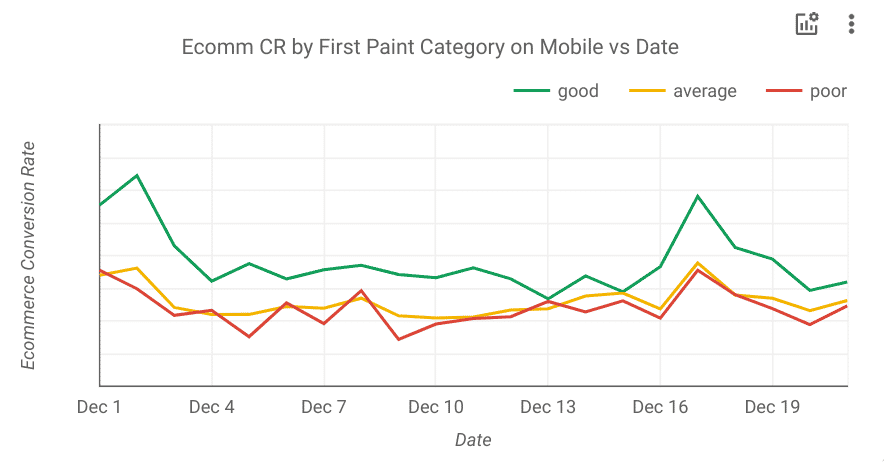
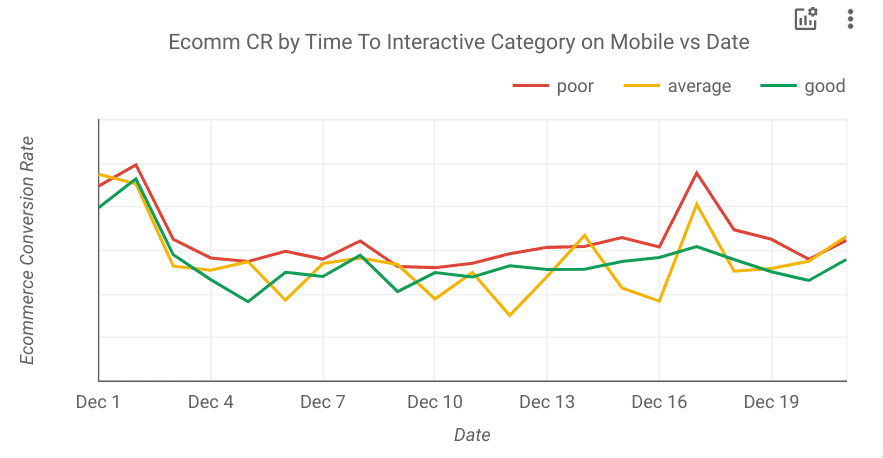
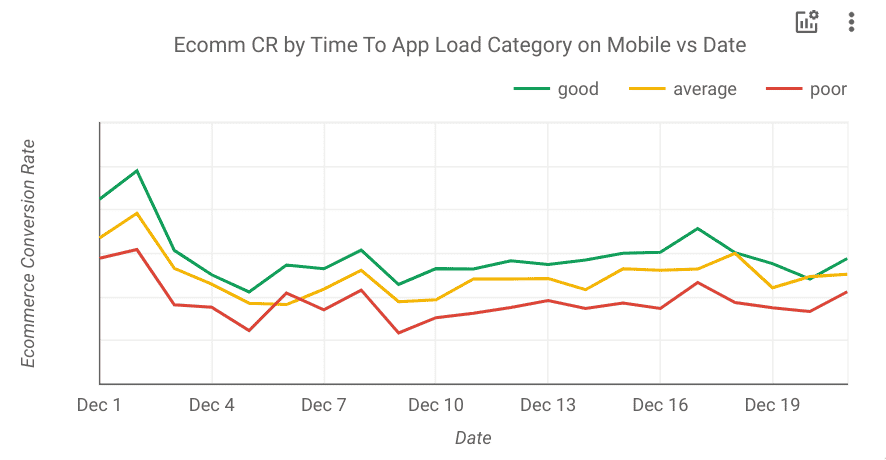
LighthouseとChrome UX Dashboardでユーザー中心のパフォーマンス指標に従い、GAのイベントとして次のデータを送信しました。
- ・First Paint…(Chromeのみ)ウェブページに何らかが描画されたタイミング
- ・Time to Interactive…(Chromeのみ)ページが50ミリ秒以内にユーザーの操作に応答するまでにかかる時間
- ・アプリの読み込みまでの時間…(カスタム、すべてのブラウザ)これは、アプリが読み込まれ、React.hydrateが完了するまでにかかる時間です。この時点で、アプリはユーザーの操作に応答しますが、50ミリ秒未満ではない可能性があります。
そして、このような結果が出ました。



これは1種の(注2)事実です。
(注2)「1種の」というのは、Googleのインタラクティブ時間指標と収益の相関関係を実際には観察しなかったためです。実際、ほとんどの場合は時間がかかると、そのメトリックの変換が向上します。さらに、タブレットとデスクトップでは、最初の描画とアプリのロード時間の相関関係はずっと弱いように見えました。
高速=¥(ビジネス価値)
実際、次のことを計測できました。
モバイルでは、セッションごとに、読み込み時間が速いユーザーは、平均よりも17%多くの収益をもたらし、遅いユーザーよりも78%多くの収益をもたらします。
では、それぞれのカテゴリーにはどのくらいのユーザーがいるのでしょうか?ユーザーを遅い方から平均へ、平均から速い方へ移行させると、どれくらい収益が増加するのでしょうか?
グループごとのコンバージョン率が一定であると仮定すると、次のように段階的な収益の改善が見られます。

9%の増収はさすがに甘いでしょう。達成できると思いますか?それは後ほど(続きをどうぞ)。
残りの39分50秒は?
ALDOのユーザーの中には、40分以上続くショッピングセッションを行っている人がいることを先に述べました。 SPAでは、ページの読み込みが速くなったことによる影響はもう感じられないと想像できます。では、ユーザーがサイトで費やす時間の残りの99.58%については、パフォーマンスの影響をどのように測定することができるでしょうか?
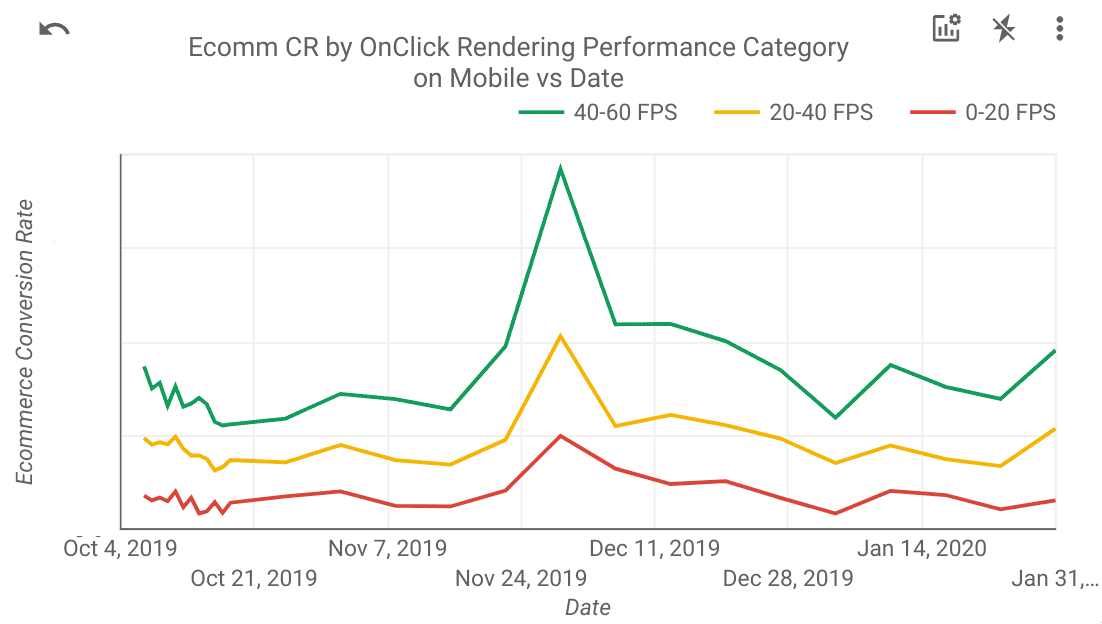
モバイルでは、セッションごとに、レンダリング時間が速いユーザーは、平均より75%多い収益、低速より327%以上の収益をもたらします。
327%!も 収入が4倍に! !
ユーザー体験の「質」を実際にどのように測定しているのでしょうか?Google が定義したわけではありません。その数字がそれ以下だったら、楽しい時間を過ごしていることになりますよね!ということを教えてくれるような指標はありません。
何をしますか?あなたは、1つ発明をします
aldoshoes.comは靴を販売しています。商品リスト、商品ページがあります。時折、カルーセルを左右にスワイプする以外に、ユーザーがサイトに対して行う操作のほとんどは、クリックすることです。
ビデオゲームの滑らかさの測定に触発されて、ユーザーがクリックしてから1秒後に取得できるフレーム数を測定し、その値をフレームレートとして保存することにしました。
素晴らしさの尺度=クリック後のフレーム数/秒
この定義で、私はユーザーを3つのカテゴリーに分類しました。
- 40-60 FPS
- 20-40 FPS
- 0-20 FPS
何が起こるかわからないので、3つに分ける(注3)のが良いように思いました。
(注3)実際にはもう少し連続しているのですが、3つのバケットがあるというシンプルさが好きです。もう少し分解してみると、50~60FPSのグループの方が20~50FPSのグループよりも多くの人が入ってきていることにも気がつきました。グループの定義を変えるべきかもしれませんが、3分の1に分けるというシンプルさが気に入っています。
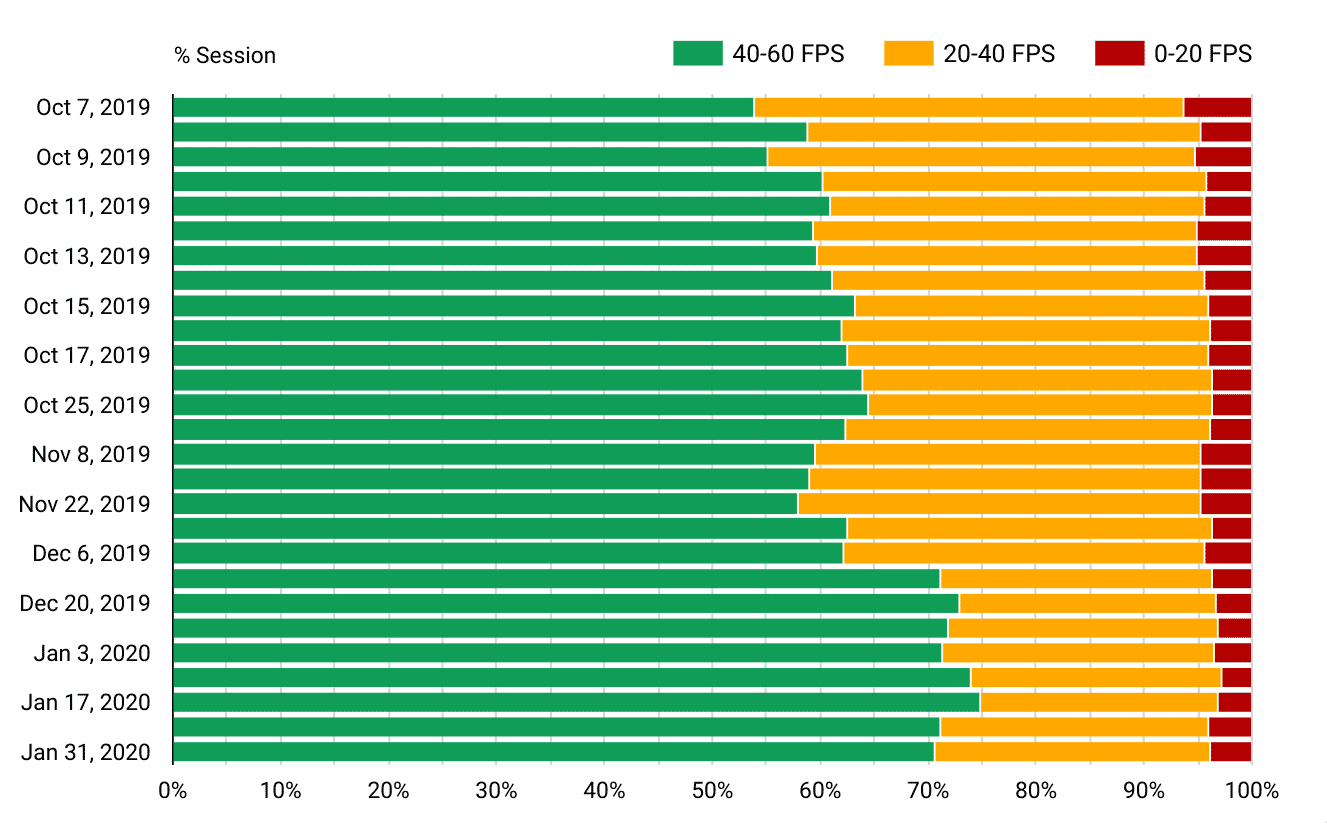
計測結果は下記です。


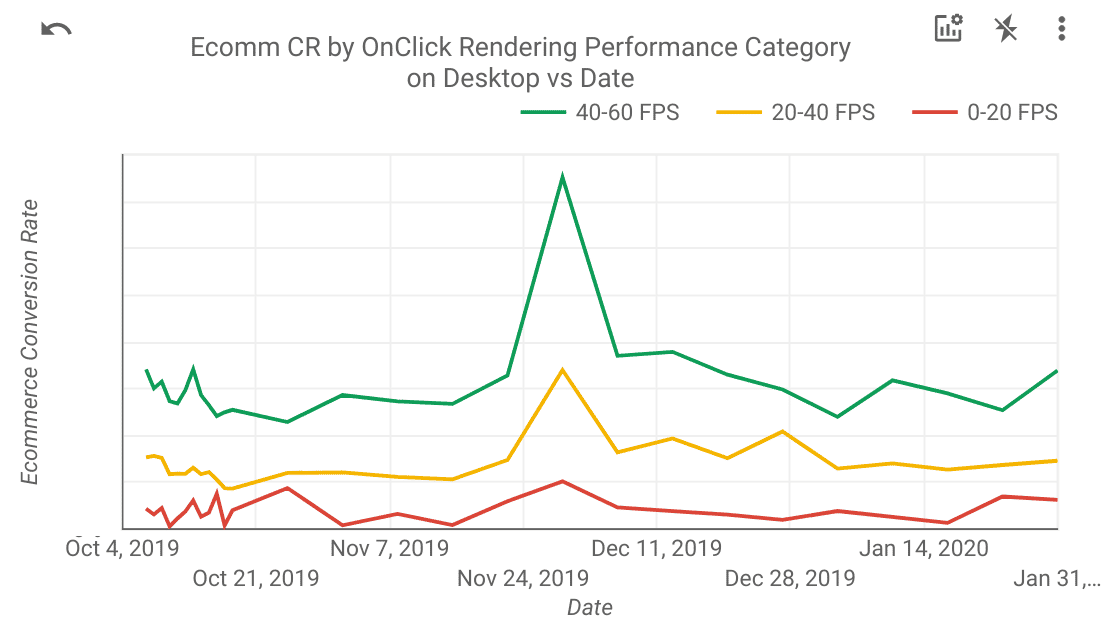
もの凄い結果でした。先ほども述べたとおり、速いグループと遅いグループのセッションあたりの収益は4倍です。これは無視できません。実際、デスクトップではさらに凄い結果です。
デスクトップでは、セッションごとに、レンダリング時間が速いユーザーは、平均よりも212%多く、遅いユーザーよりも572%多くの収益をもたらします。
では、どうだったのか?各カテゴリーにはどのくらいのユーザーがいたのでしょうか?ユーザーを低速から平均、平均から高速に移行させることで、どのくらいの収益が増加するのでしょうか?
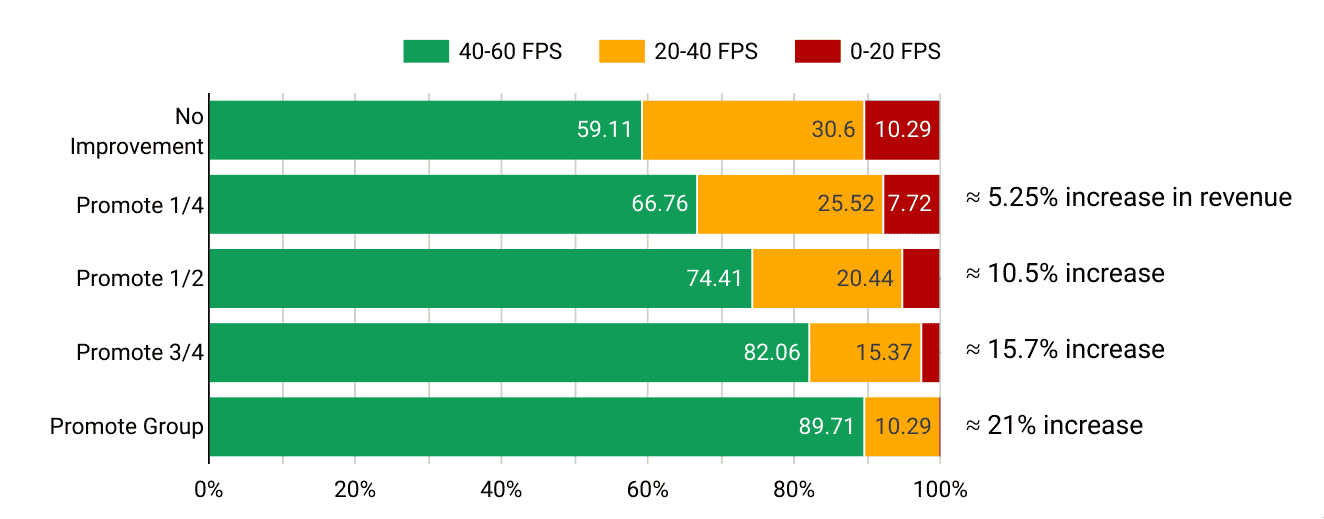
繰り返しになりますが、グループごとのコンバージョン率が一定であると仮定すると、次の段階的な収益の改善が見られます。

一部の企業にとって、5.25%の増益は冗談ではありません。21%? 誰もが狂気しそうです。そこで私たちは、Webサイトでレンダリングパフォーマンスを改善することにゴーサインを出しました。
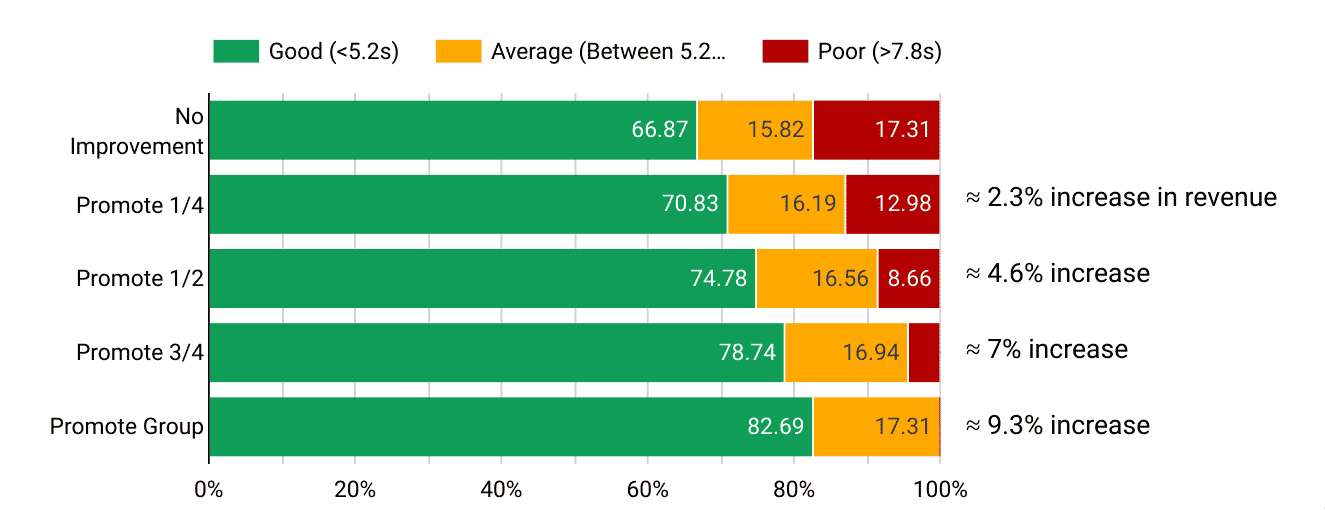
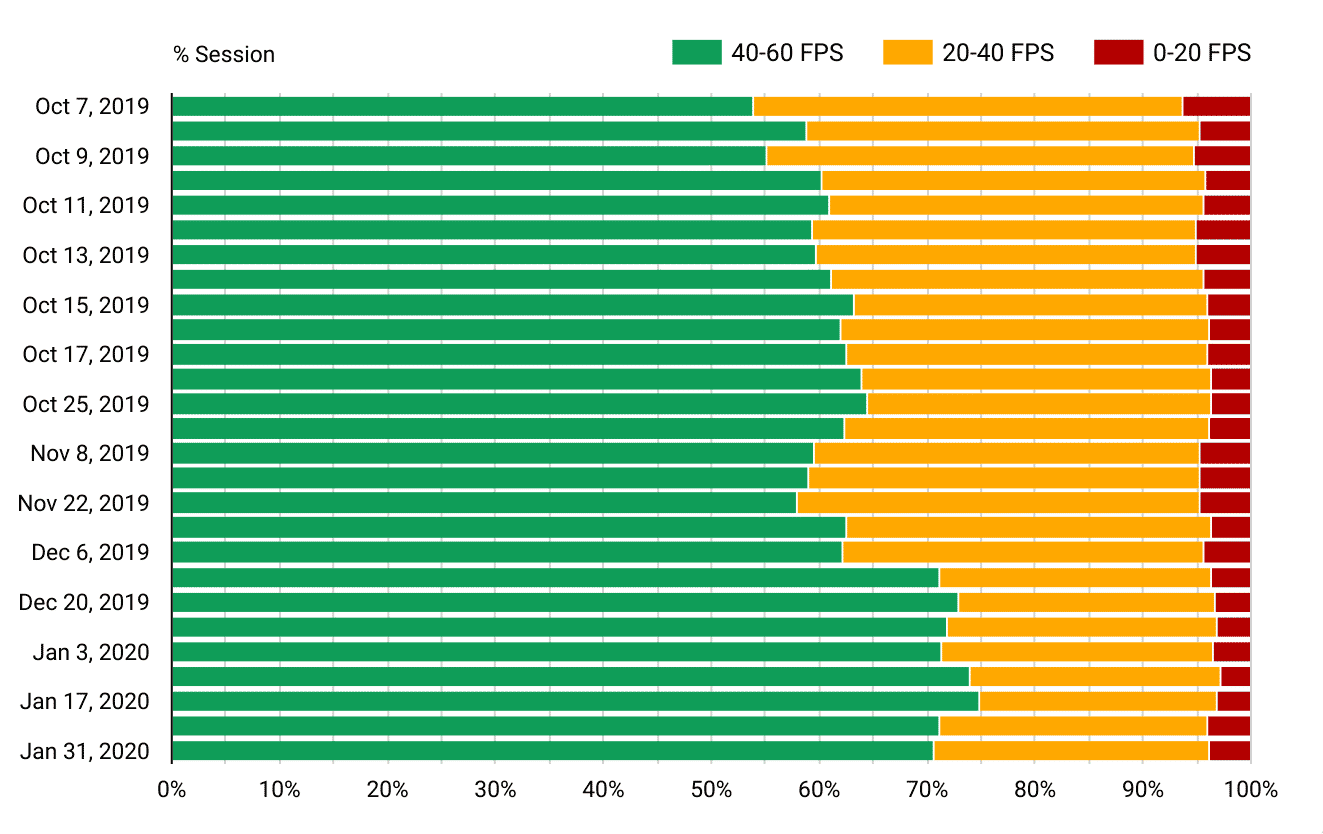
4か月後、期待した通りになったのでしょうか?さて、これらは時間の経過に伴うFPSグループの実際のグラフです。


ユーザーの1/3を促進できそうです。私たちはこのようなことをしました。
- React プロファイラーで最もよく使われるインタラクションを調べて最適化する
・サイトナビゲーションの開閉
・カートの開閉
・カートに追加
・製品リストの読み込み
・無限スクロール - 無駄な再レンダリングを防ぐためにリセレクタを最適化する
- shouldNotUpdateStore Reduxアクションクリエーターとミドルウェアを導入して、一部のsagaアクションが無駄な再レンダリングを引き起こさないようにする
- enqueue saga エフェクトをバッチReduxアクションに追加して、次のフレームの単一ストアの更新に追加する
- Reduxのアクションを一括して次のフレームで1つのストア更新にするためのenqueue saga効果を追加する
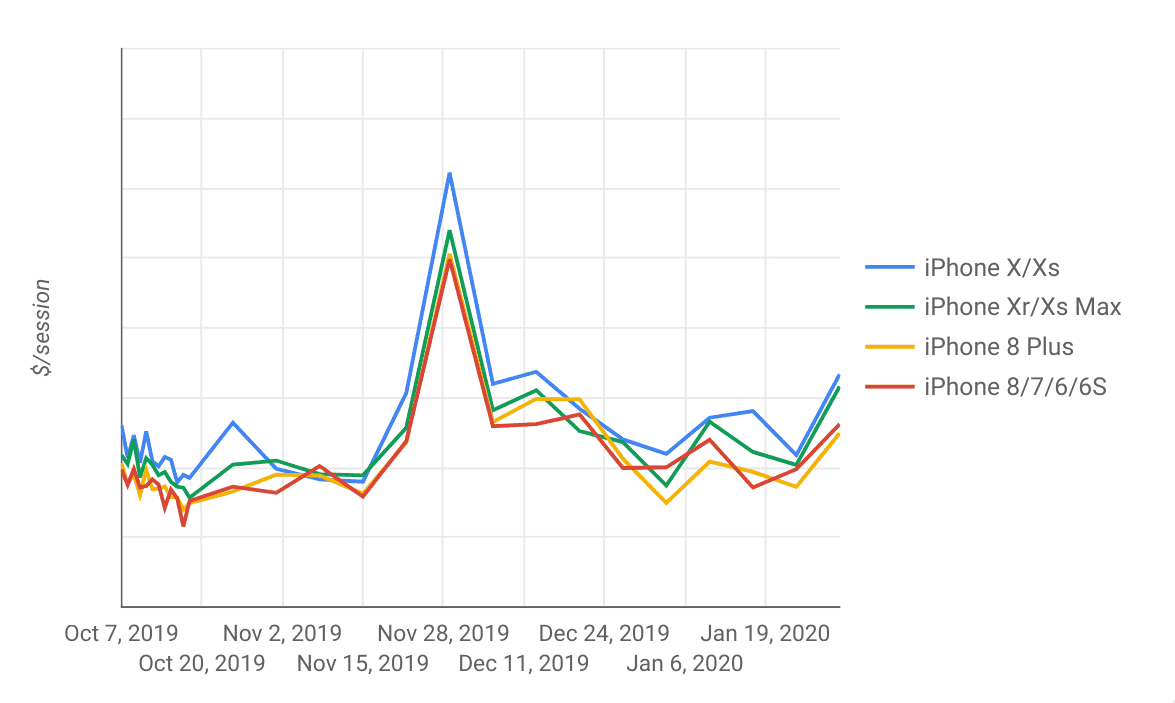
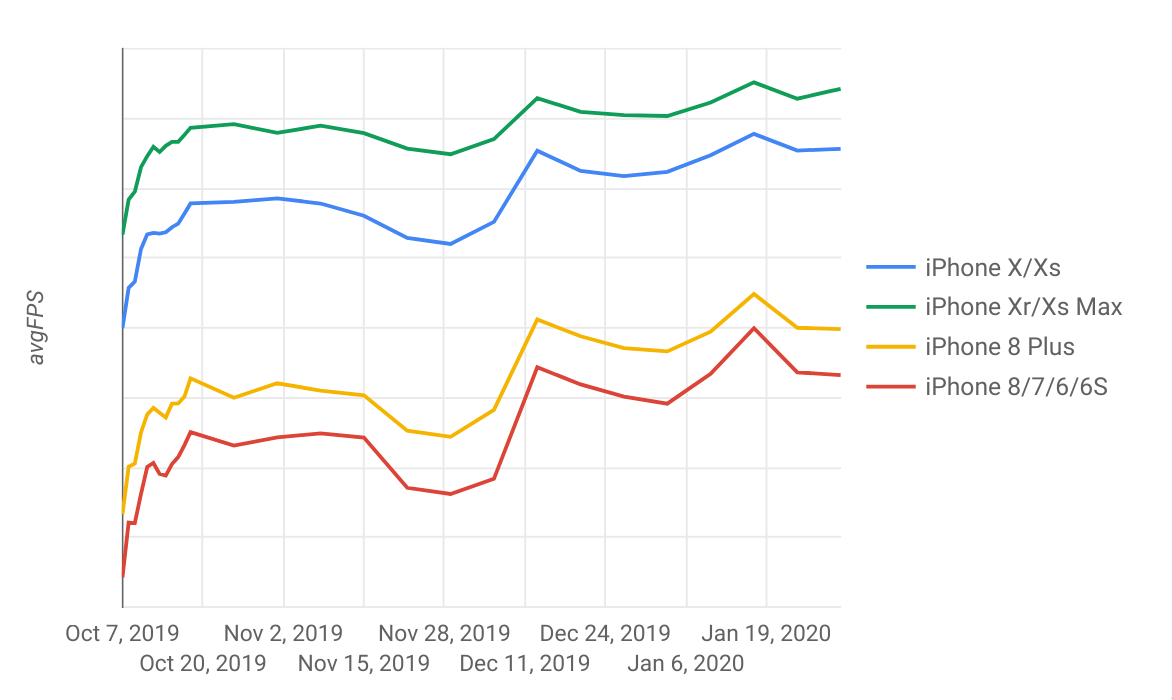
因果関係はどうですか?
ロッキングチェアに座っているお年寄りが剣のように杖を頭上で左右に振り、「相関関係は因果関係ではない!」と叫んでいるのが聞こえます。
そのとおりです。また、あなたが注意を払っているのであれば、私は以前どこで仮定していたのかを指摘してきました。
実際、もしあなたが私に挑戦して、高価なデバイスを持っているユーザーの方が多くのお金を使っている、高価なデバイスを持っているから性能が良いから購買力が高い、そして因果関係が実際には逆方向に進んでいる、と主張するなら、私ははあなたの言う通りだと言うでしょう。
何だって?
と、あなたは主張するでしょう、そして私はあなたに言います。「データを見てみよう!データがあるんだ!」と。


iPhone X/XはiPhone 8/7/6/6 Sより性能が良く、収益/セッションも大きいことがわかります。誰も驚かないでしょう。
しかし、同じiPhoneでもバッテリーが切れている可能性があることを忘れてはいけません – そして、Appleがバッテリーの寿命が近いiPhoneに何をしているかは誰もが知っています。CPUの電力を抑制することは、パフォーマンスに大きな影響を与えます。このため、同じ高価な携帯電話でも、バッテリーの状態によっては速度が遅くなったり速くなったりする可能性があります。
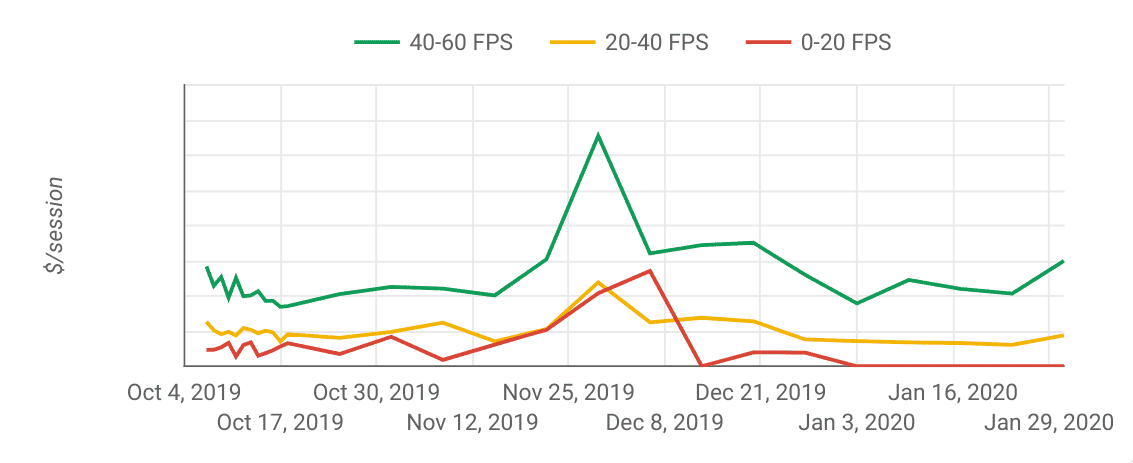
どうする?もっと深く掘り下げていきます。データをスライスして、1つのデバイスのレンダリングカテゴリ別の収益/セッションのみを見ます。
ここでは、iPhone 8 Plus(注4)の結果を紹介します(結果はすべてのiPhoneカテゴリで同じような結果になります)。
(注4)GAでどのAppleデバイスを使っているかをどうやって推測するのか気になる方のために、`device.screenResolution`と`device.mobileDeviceBranding`を相互参照することができます(980×1000はiPhone XやXrなど)。

これは何を示しているのでしょうか?まず第一に、アニメーションの滑らかさが重要だということです。第二に、私が何度も繰り返してきたのと同じことです。
高速=¥(ビジネス価値)
さて、あなたは私が以前にスキップしたものに戻るのを見ることになります。どこに労力を費やすべきでしょうか?
工数とROI
すべてのビジネスが平等というわけではありません。月間数百万人のユーザーで運営しているビジネスもあれば、そうでないビジネスもあります。中には、1桁のパーセンテージの増収益が大きな問題になることもあります。スタートアップにとっては、3桁の数字が重要なのです。
また、すべてのパフォーマンスが同じではありません。ALDOでは、ページロードのパフォーマンスに関しては、すぐに達成できるものではありませんでした。彼らのアプリはすでにコード分割されており(コード分割されるように設計されてはいませんが)、当社の製品画像はレスポンシブで遅延ロードされています。当社のコンポーネントも遅延ロードされています。
CSS を分割したり、sagaとreducerを分割したり、webp を使ったり、レスポンシブ動画を使ったりと、まだいくつか取り組めることがあります。しかし、それらのほとんどはすぐに達成できるものではなく、それなりの努力が必要です。さらに、これにより最大でも9.3%の収益増をもたらすでしょう。
その一方で、10月の時点では、レンダリングパフォーマンスにはまったく焦点を当てていませんでした。誰も話題にしていなかったので、何もないに違いありません。その可能性が見えてきたのは、測定を始めてからでした。
そして、これは私があなたにこの投稿から得て欲しいものです。Googleが言うように、最初の描画、インタラクティブになるまでの時間が、ほとんどのウェブサイトでのコンバージョンとよく相関しているのです。
しかし、あなたは当てはまらないかもしれません。SPAを経営しているのかもしれませんし、あなたの投資にもっと効果をもたらすものがあるかもしれませんが、最良の選択は計測を実施するしかありません。パフォーマンスはあいまいな境界をもちながら連続している現象なので、パフォーマンス改善前に測定することができるということです。
知っていますか?もしかしたら、あなたの会社はほとんどのウェブサイトと同じかもしれません! Googleのアドバイスがあなたの会社にぴったり当てはまるかもしれません。ツール、チェックリスト、企業のほとんどが測定と改善を支援しているのですから、素晴らしいことです。
補遺
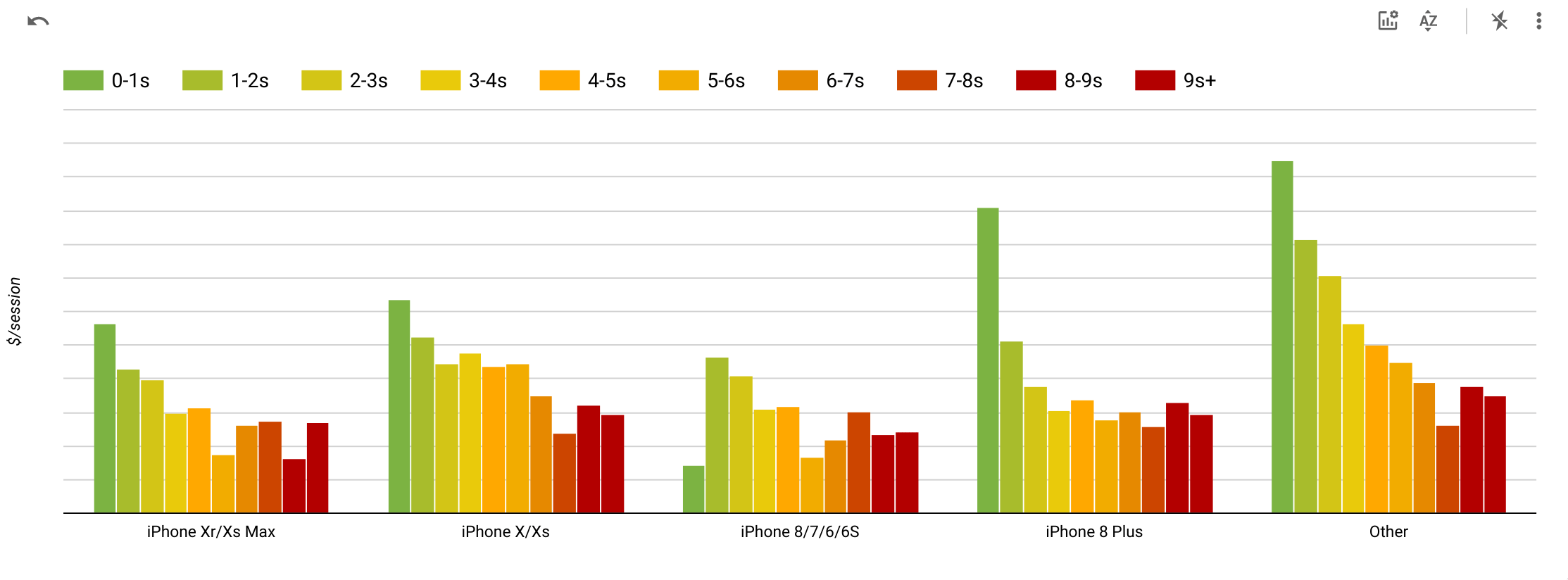
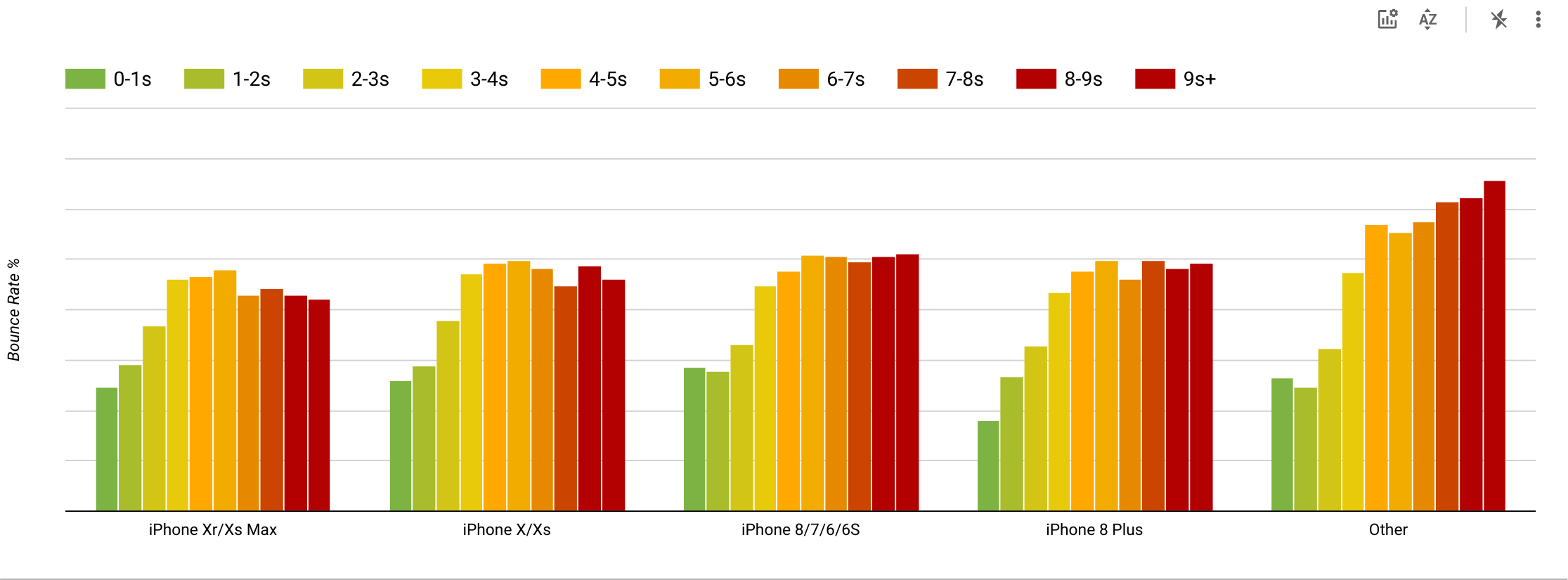
この投稿を書きながらこのトピックを読んでいたのですが、Tammy Everts (@tameverts)と彼女の著書『Time is Money: The Business Value of Web Performance』(アフィリエイトリンクではありません)のおかげで、私はロードスピードとビジネス価値を見直すことができました。Lighthouseのバケットでは全体像を描けないことがわかりました。
1秒間隔でユーザーをバケット化すると、読み込み速度とビジネス価値の間にはるかに明確な相関関係が見られます。

これは、ページ速度が直帰率にどのように影響するかに起因しているようです。

それでも、レンダリングパフォーマンスに取り組むことで、ROIが向上したという結論は変わりません。ページロードが5~6秒のユーザーを1秒以下に抑えることはできそうにありません。
せいぜい直帰率半減させることができるでしょう。
※この記事は”https://simplified.dev/performance/impact-of-web-performance”の英文情報を元に、内容を分かりやすく編集、翻訳した記事です。

