次世代画像形式「WebP」はどれくらい画像サイズを軽量化できるか?
WebPという画像の形式をご存知でしょうか。
従来、ウェブ上で仕様されている画像のファイル形式で最も普及していたのが「jpg」「gif」「png」でした。
それぞれの画像形式にはメリット・デメリットがあり、状況によって使い分けられていました。
WebP(ウェッピー)はGoogleが開発したwebサイト向けの新しい画像フォーマットです。
後発の画像形式であることから「次世代の画像形式」と呼ばれています。
WebPは画質のクオリティを保ちながら、WebPは画質を保ったままで、軽量化した画像が書き出せることが大きな特徴です。
Googleのページスピード表示チェックツールのPageSpeed Insightでも「次世代フォーマットでの画像を配信」という改善項目があります。

目的はファイルサイズを軽くしてページ表示速度を速くすることですが、WebP形式への対応することは、Googleからの評価を上げることにも繋がります。
なお、Internet ExplorerがWebP形式に非対応でしたが、2022 年6月にサポートが終了しました。
メリット・デメリット
メリットとデメリットいずれもあります。
<メリット>
・軽い
・ウェブにアップする画像形式を悩まなくて済む
<デメリット>
・加工または変換する必要がある
・Webpの利用範囲がオンラインに限られる
WebP形式に変換できるツール
jpgを用意して、WebP形式に変換することは難しくはありませんが、ツールが必要になります。
ツールは、PhotoShopなどの画像加工ソフトでほかにも無料のサービスがあります。
どれくらい画像サイズを軽量化できるか?
軽量化を実験してみます。
こちらの画像をサンプルにします。

画像のサイズはこちら。

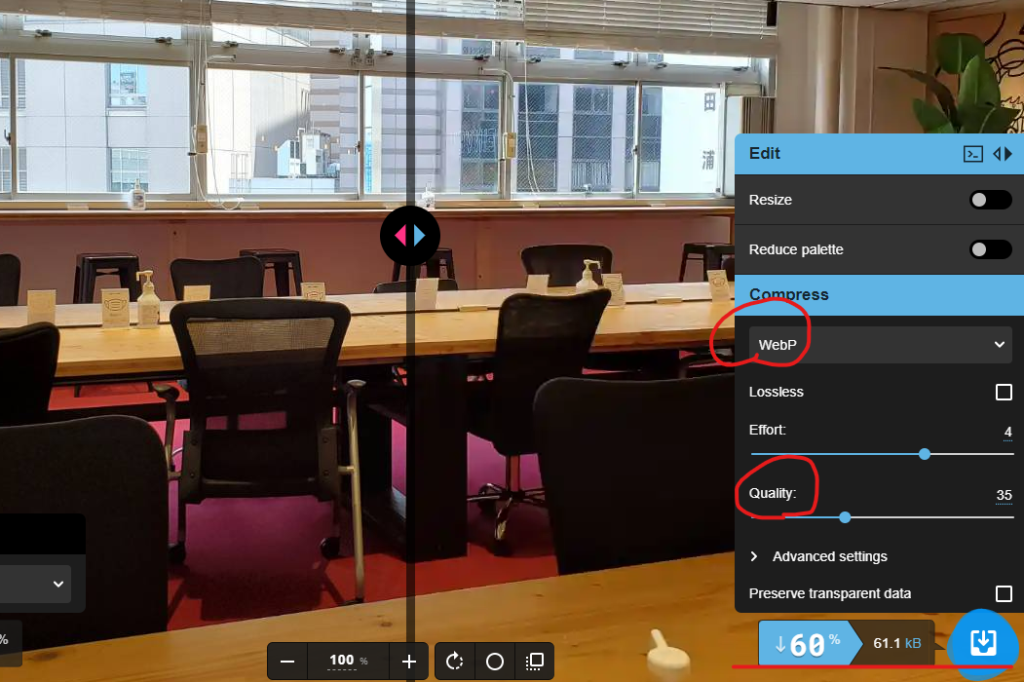
以下のサイトにアクセスして、画像をアップロード。
https://squoosh.app/
WebP形式を選択して、Qualityを調整していきいます。

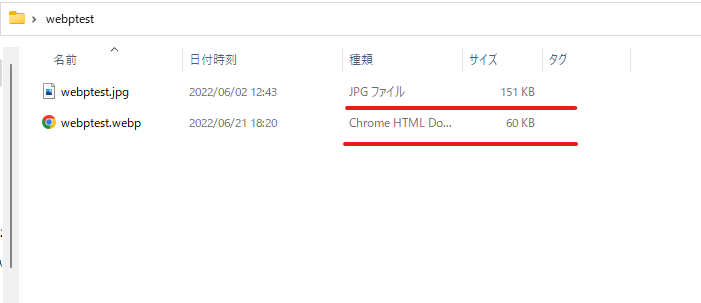
変換前と変換後ファイルを比較した結果がこちら。

見事にファイルサイズのダウンに成功しました。
加工をする手間は掛かりますが、効果は大きいので、ページの表示スピードにお悩みの方はぜひお試しください。

