アンチフリッカースニペットのパフォーマンスへの影響について
Google Optimize、Adobe Target、Visual Web Optimizerなど、非同期スクリプトを使用するツールでは、アンチフリッカースニペットを使用して、実行が完了するまでページを非表示にすることをお勧めしています。しかし、この方法には、パフォーマンス測定の落とし穴があります。
- ページのコンテンツを非表示にすると、FCP(First Contentful Paint)やLCP(Largest Contentful Paint)など、視覚体験を測定するWeb Vitalsに大きな影響を与える可能性があります。
- アンチフリッカースニペットは、CLS (Cumulative Layout Shift) と、FID (FID) 、TBT (Total Blocking Time) にも影響する可能性があります。
この記事では、アンチフリッカースニペットの仕組み、Web Vitalsへの影響、訪問者の体験に加わる遅延を測定する方法について説明します。

ページの内容を非表示にする
通常、Webページはプログレッシブにレンダリングされます。ブラウザがコンテンツを受信し始めると、ページ要素をレイアウトしてレンダリングし、コンテンツをビットごとに表示します。
アンチフリッカースニペットは、実験ツール(Google Optimizeなど)の実験が終了するまで、ページのコンテンツを非表示にします。この仮説は、訪問者がページの変更を目にした場合、不快な経験をした、あるいは単に自分が実験中であることに気付いたために、訪問者の行動に影響を与える可能性があるというものです。
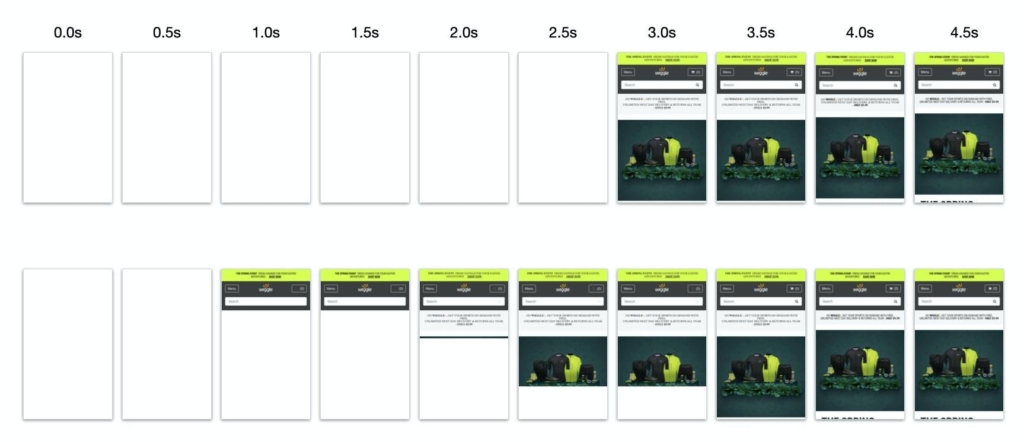
しかし、イギリスの自転車販売会社Wiggleの下記動画に見られるように、ページを非表示にすることは、訪問者の体験に劇的な影響を与えることがあります。

上段のテストでは、アンチフリッカースニペットが配置されています。アンチフリッカースニペットによってページが表示されると、コンテンツが「一度に」表示されます。
下段のテストでは、アンチフリッカースニペットが削除されています。ページの読み込みは徐々に進み、メニューとロゴはヒーローイメージ(メインビジュアル)の約1.5秒前に表示されます。アンチフリッカースニペットによって、コンテンツが表示されるのが2秒間遅れています。
これらのテストは高速ネットワーク接続を介して行われたため、First Contentful PaintとLast Contentful Paintは同時に実行されました。ただし、低速のネットワーク接続では、FCPとLCP (および一部のプログレッシブレンダリング) の間にギャップがあり、アンチフリッカースニペットが完了するまでFCPは開始されません。
(HTTPアーカイブでGoogle Optimizeを使っているサイトを検索して、無作為にWiggleを選びました)
他のWeb Vitalsへの影響
アンチフリッカースニペットは、他のWeb Vitalsにも影響を与える可能性があります。
- Total Blocking Timeの短縮–TBTは、JavaScriptなどのタスクによってページがインタラクションを処理するのを妨げる時間を測定する合成モニタリング指標です。FCP(First Contentful Paint)で測定を開始し、TTI(Time to Interactive)で停止します。アンチフリッカースニペットがFCPを遅らせると、長いタスクを測定するウィンドウが小さくなり、TBTが減少する可能性があります。
- Cumulative Layout Shift スコアの低下–CLSは、ページ上でコンテンツがどの程度移動するかを測定します。ページの非表示中にこの動きが発生した場合は、CLSスコアが低くなります。
要約すると、アンチフリッカースニペットは、FCP (および場合によってはLCP) などのメ指標を悪化させます。一方では、TBTとCLSを改善させるように見えることがあります。
私の直感では、TBTやCLSの向上よりも、コンテンツを早く訪問者に見せることの方が優先されるかもしれません。しかし、私の直感を信じるよりも、ページを非表示にすることの影響を測定する必要があります。そのためには、スニペットがどのように機能するかを少し理解する必要があります。
アンチフリッカースニペットの仕組み
アンチフリッカースニペットは、通常、非表示にする要素にopacity:0のスタイルを追加します。Google Optimizeのデフォルトでは、ドキュメント全体が対象となります。
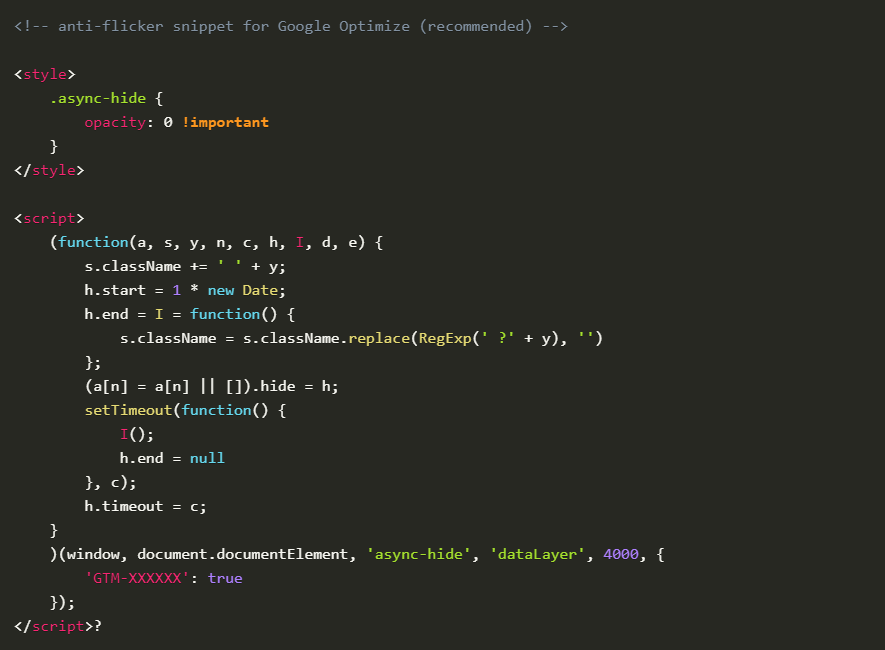
次の (縮小されていない) Optimizeスニペットは、スタイルブロックで.async-hideクラスを宣言し、スクリプトを使用してドキュメントに適用しています。また、このクラスを削除する関数を定義し、4秒後にこの関数を呼び出すタイマーを設定します。
.async-hideクラスは、Google Optimizeがそのバリアントの適用を終了するか、タイムアウト値に達したときに削除されます。次の例では、FCPを最大4秒遅らせることができます (スニペットの例ではデフォルト) 。

スニペットの詳細については、このOptimizeサポート記事に注釈があります。
Optimize のアンチフリッカー スニペットを使用する |Google Developers
フォールバックとして、4秒は長い時間です。Chrome UXレポートのしきい値に基づいて、ページが良好とみなされるには、2.5秒以内にLCP(Largest Contentful Paint)要素を表示させる必要があります。
すべての訪問者がこのタイムアウトに達するとは限りません。訪問者の中には、すぐに実験がすぐに終了し、タイムアウトを回避できるかもしれません。
スニペットがタイムアウトになる頻度は、以下のような要素に依存します。
- 実験の数
- 実験の実行にかかる時間
- 訪問者が使用しているデバイス
- デバイスが接続されているネットワークの速度。
ページが非表示になっている時間を測定すると、Optimize が訪問者の体験にどのような影響を与えるか、どの程度の遅延が発生するか、訪問者の行動にどのように影響するかを理解できるようになります。
ページが非表示になっている時間の計測
残念ながら、Google Optimizeは他のサードパーティタグと同様、主要なマイルストーン(非表示のページ、表示されるページ)のタイミング情報を公開していませんが、それらを測定する方法はまだあります。
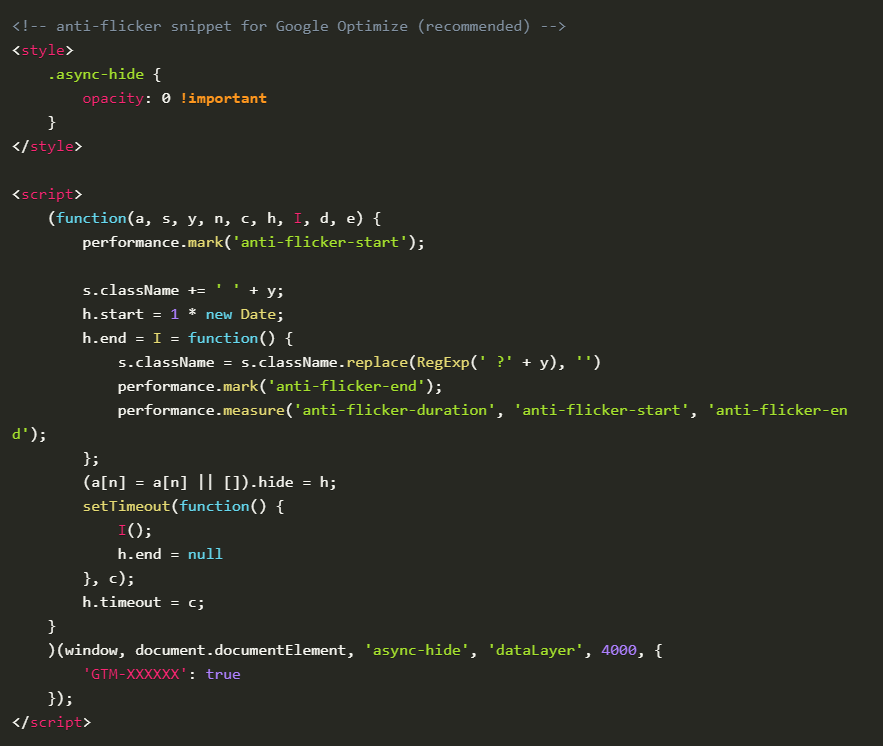
1. Optimizeのアンチフリッカースニペットを更新し、パフォーマンスマークとメジャーを含める
非表示クラスが追加される直前に開始マークが記録され、クラスが削除されるときに終了マークと継続時間メジャーが記録されます。

定義済みのスニペットを編集すると、将来誰かがカスタマイズされていることに気づかず、デフォルトのバージョンで上書きしてしまうかもしれず、少し壊れやすいかもしれません。
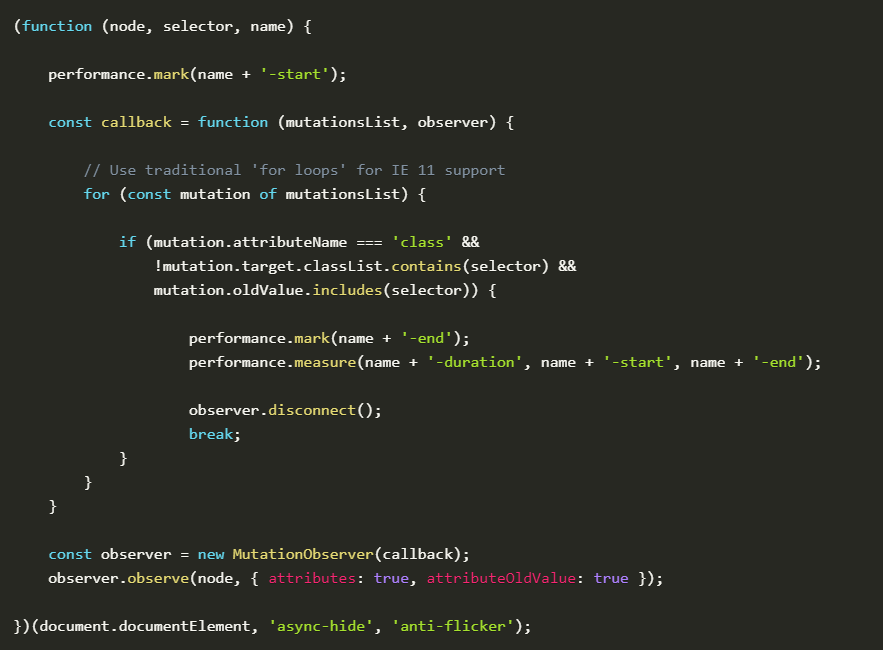
2. MutationObserverを使用して、async-hideクラスがドキュメントから削除されたことを検出する2つめのスニペットを作成する。
この方が上書きされにくいので、より持続可能でしょう。

この計測スニペットは、Google Optimizeのアンチフリッカーのスニペットの直後に配置する必要があります。実行時にマークが作成され、ドキュメントからクラスが削除されると別のマークが作成されます。また、ページが非表示になっていた時間を記録するメジャーも作成します。
このスニペットには、次の3つのパラメータがあります。
- 隠されている要素
- 非表示にするためのクラス名
- マークとメジャーの名前を表す接頭辞
最初の2つは、アンチフリッカースニペットの同等のものと一致しなければなりません。
Adobe TargetとVisualWebOptimizerにも同様の測定方法があります。これらのスニペットの例については、サポートドキュメントを参照してください。
アンチフリッカースニペットのカスタム指標
データの活用
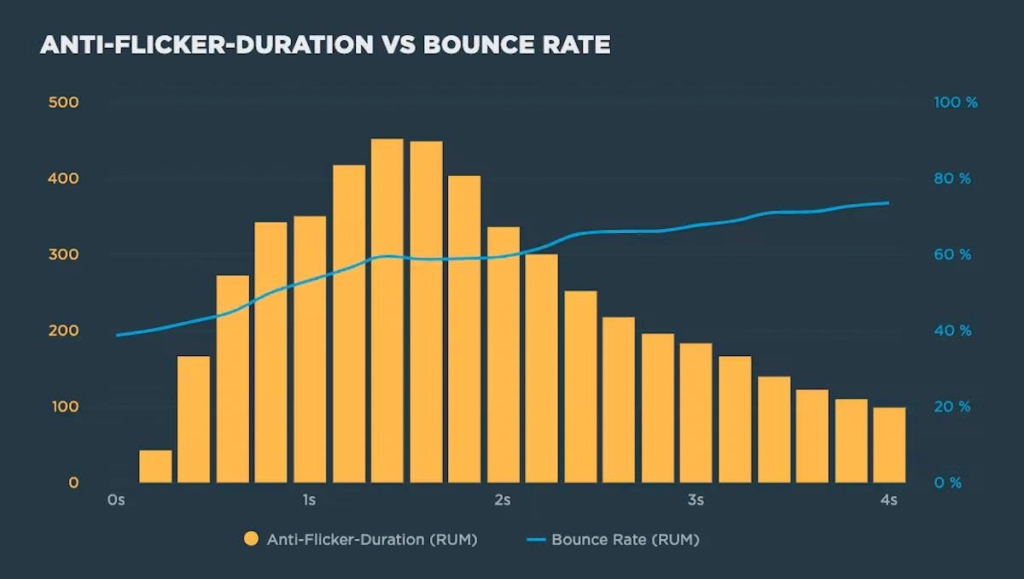
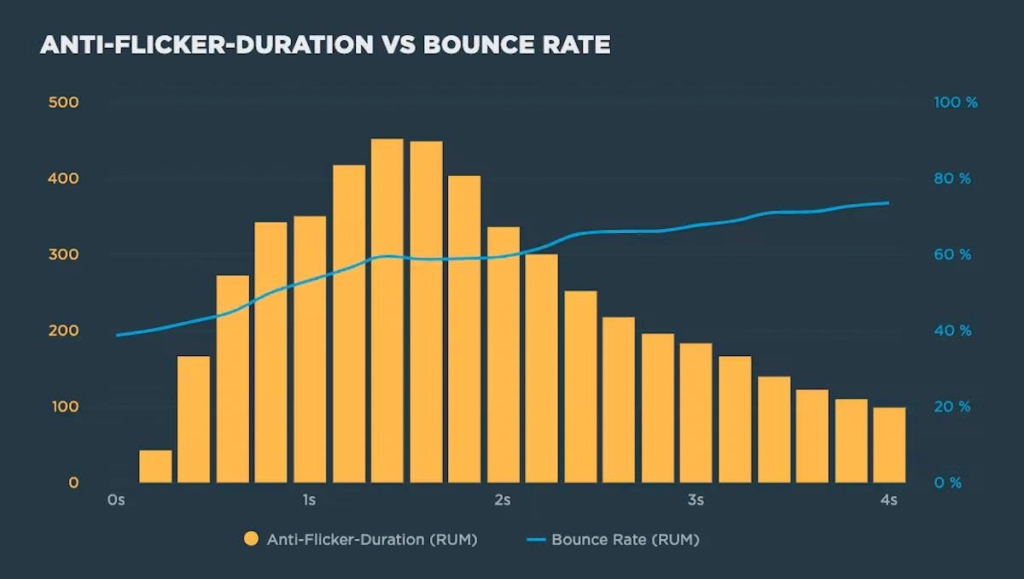
スニペットをページに設置し、SpeedCurveでUser Timingの指標を設定すると、ダッシュボードのチャートに含めることができます。例えば、RUMで相関グラフを作成し、ページが非表示になっている時間の長さによって直帰率がどのように影響されるかをプロットすることができます。

この例では、ページを長時間非表示にすると直帰率が上がることが示されています。また、コンテンツが表示されるまでに4秒も待たされる訪問者がいることがわかります。
ページが非表示になっている時間を測定すると、この待ち時間が訪問者の体験にどのように影響するかを理解する機会が得られます。RUMセッションダッシュボードを使用して、遅いOptimizeの実験によって影響を受けている訪問者を特定し、調査することができます。タイムアウトを減らすことで、訪問者が空白の画面を長時間表示しないようにすることもできます。また、RUMのカスタムデータAPIを使用して、訪問者が見ているバリアントを記録すれば、どの実験の実行に時間がかかっているかを確認できます。
(このスニペットをテストしているときに、一般的なサードパーティのレビューサービスが期間の測定値を破損していることがわかったので、場合によっては、代わりにフアンチフリッカーのエンドマークを使用するように切り替える必要があるかもしれません。)
概要
サードパーティタグのパフォーマンス管理は、優れたWeb体験を提供するための重要な側面です。残念ながら、サードパーティタグのパフォーマンスはかなり不透明です。理想的な世界では、タグベンダーはタグが現場でどのように動作するかを理解するためにマークやメジャーを使用しますが、それまでは、MutationObserverやUser TimingなどのブラウザーAPIがタグのいくつかの側面を測定するのに役立ちます。
※この記事はSpeedCurve社の英文情報を元に、内容を分かりやすく編集、翻訳した記事です。
Copyright © 2022 SpeedCurve Limited.
