コアウェブバイタル:CoreWebVitalsをSpeedCurve内で確認する方法
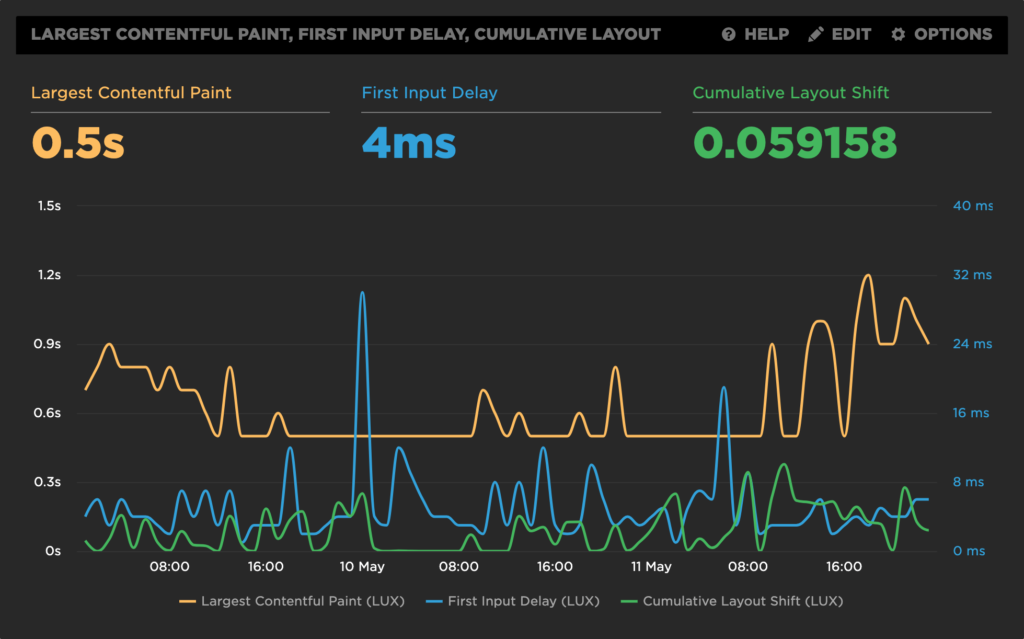
下はSpeedCurveでのサンプルチャートです。CoreWebVitals(コアウェブバイタルズ)の指標、LCP、FID、CLSを確認できます。

Googleは、2020年5月に「WebVitals 」と呼ばれるコンセプトを発表し、ユーザーエクスペリエンスを改善するために3つのパフォーマンス指標を提唱しました。
LCP 最大コンテンツの描画
FID 初回入力の遅延
CLS コミュニレイティブ・レイアウトシフト
FIDを除き、これらの指標はすべてLUX (RUM=リアルユーザーモニタリング・ツール)とSyntheticの両方で使用できます。FIDは計算に実際のユーザーデータを必要とするため、LUXでのみ使用できます。代替指標としてJS Long Tasks、またはTotal Blocking Timeを確認することをお勧めします。
コアウェブバイタルは、表示スピードの専門家ではないユーザーをターゲットにしています。
私たちは、パフォーマンス計測が文化である点を評価しています、ステークホルダーに関わる有意義な方法は他にもありますが、このコンセプトは、新たな表示スピード計測アプローチとして価値があります。
SpeedCurveを使用していない、またはLUXを使用していない場合は、無料トライアルを利用ください。下のビデオチュートリアルでは、LUXとSyntheticの両ユーザーのために、SpeedCurveでCore Web Vitalsの各指標を確認できる方法を説明しています。
※この記事はSpeedCurve社の英文情報を元に、内容を分かりやすく編集、翻訳した記事です。
Copyright © 2021 SpeedCurve Limited. All Rights Reserved.

